how to make Live Search Using PHP Ajax
Introduction: - Ajax Live
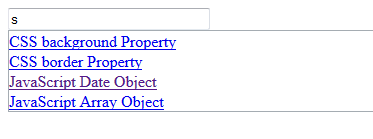
Search is a PHP search box that displays search results similar to Facebook
search feature. For example if you type any alphabet in search box, it will
extract the result from whole application and will show the suggestions below
text box in the form of list. And you can directly go to the page by selecting any
option from list.
How this is helpful: - Almost
every web application uses search functionality. But the drawback of the normal
search is , some times we enter some text in textbox and hit search button then
we get message “no result found”.
This Live Search rectifies
the limitation of the normal search . It shows the result as suggestions while
typing in below fashion . By following the instructions you will see the following
(also you can download this file and run it from wamp directly www.belearnings.com/live search.zip)
Where it can be used: - You can
use this search for your category , product , listing, keywords search etc.
Now follow
the below steps to get the task done
Step1: Create a file Index.php in
any text editor (Dreamweaver, notepad etc.) and put the following code in the
file.
<html>
<head>
<script>
function showResult(str) {
if (str.length==0) {
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera,
Safari
xmlhttp=new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4 &&
xmlhttp.status==200) {
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px
solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<input
type="text" size="30"
onkeyup="showResult(this.value)">
<div
id="livesearch"></div>
</form>
</body>
</html>
<?php
$xmlDoc=new DOMDocument();
$xmlDoc->load("links.xml");
$x=$xmlDoc->getElementsByTagName('link');
//get the q parameter from
URL
$q=$_GET["q"];
//lookup all links from the
xml file if length of q>0
if (strlen($q)>0) {
$hint="";
for($i=0; $i<($x->length); $i++) {
$y=$x->item($i)->getElementsByTagName('title');
$z=$x->item($i)->getElementsByTagName('url');
if ($y->item(0)->nodeType==1) {
//find a link matching the search text
if
(stristr($y->item(0)->childNodes->item(0)->nodeValue,$q)) {
if ($hint=="") {
$hint="<a href='" .
$z->item(0)->childNodes->item(0)->nodeValue ."'
target='_blank'>"
.$y->item(0)->childNodes->item(0)->nodeValue .
"</a>";
} else {
$hint=$hint . "<br /><a
href='" .$z->item(0)->childNodes->item(0)->nodeValue ."'
target='_blank'>"
.$y->item(0)->childNodes->item(0)->nodeValue .
"</a>";
}
}
}
}
}
// Set output to "no
suggestion" if no hint was found
// or to the correct values
if ($hint=="") {
$response="no suggestion";
} else {
$response=$hint;
}
//output the response
echo $response;
?>
Step3: Create a file links.xml in any text editor (Dreamweaver, notepad etc.)
and put the following code in the file.
link.php:- all the links and title include in this
file.
<pages>
<link>
<title>HTML a
tag</title>
<url>http://www.w3schools.com/tags/tag_a.asp</url>
</link>
<link>
<title>HTML br
tag</title>
<url>http://www.w3schools.com/tags/tag_br.asp</url>
</link>
<link>
<title>CSS background
Property</title>
<url>
http://www.w3schools.com/cssref/css3_pr_background.asp
</url>
</link>
<link>
<title>CSS border
Property</title>
<url>http://www.w3schools.com/cssref/pr_border.asp</url>
</link>
<link>
<title>JavaScript Date
Object</title>
<url>http://www.w3schools.com/jsref/jsref_obj_date.asp</url>
</link>
<link>
<title>JavaScript
Array Object</title>
<url>http://www.w3schools.com/jsref/jsref_obj_array.asp</url>
</link>
</pages>
Please write us if you have
any issues or suggestions about functionality.
!-----------------------------------------HunterTech-----------------------------------------------!
Ravi Kumawat
Developer
Team













0 comments